Latest Google Business Profile Features B2B Brands Must Know
The latest Google Business Profile features are not cosmetic tweaks or background noise. They are quiet, continuous updates that reshape how Google understands businesses.
Reading: 0118 322 4395 | Manchester: 0161 706 2414 | Oxford: 01865 479 625 | info@sharpahead.com | Office hours: Monday-Friday 9:00am - 5:30pm
| Office hours: Monday-Friday 8:30am - 5:30pm
| Email | Office hours: Mon-Fri 9:00am - 5:30pm
Using Google Optimize to implement a COVID-19 notice in a sticky header
Subheading
There is no “business as usual” at the moment. Even if your business is operating normally, you can’t assume that your clients, prospects and other stakeholders will realise that. So it’s important to proactively communicate how your business is responding to COVID-19.

A simple, but effective way to do this on your website is with a site-wide sticky header – like the one we are using on the Sharp Ahead website.
We like this approach because it is conspicuous and clear while being minimally disruptive of the user experience. It has essentially no impact on the rest of the page, just taking up a few vertical pixels and pushing the normal content a little further down.
If you are lucky, your website’s content management system may already have support for a sticky header. But if it doesn’t, Google have provided a simple way to implement a COVID-19 notice using Google Optimize. This can be done with the free version of Google Optimize, so there’s no technology cost, and the steps are simple enough that you should be able to implement this in an hour or so.
Here’s a walkthrough of the steps needed to implement a COVID-19 sticky header, using Google Optimize:
1) If you already have Google Optimize set up and working on your website, you can skip ahead to step 5. Otherwise, start by signing up for a Google Optimize account at https://marketingplatform.google.com/intl/en_uk/about/optimize/.
2) Follow the prompts in Google Optimize to create a new account, and a new container within that account. You will end up with a container ID that will look something like OPT-ABCDEFG.
3) Advance warning, this is the only tricky part – proceed with coffee. You will need to install the Google Optimize snippet in your website, and it needs to be added to every page. Ideally it should be included in the HTML <HEAD> section of the page, but that isn’t essential for this particular usage. You may need help from your web developers to do this. If you have Google Tag Manager, you can use that to install Google Optimize much more easily. (If you don’t have Google Tag Manager – why not? It’s a key productivity tool for digital marketing teams!)
4) For the next bit, it is much easier to work within the Chrome browser. So switch your browser if need be, and then install the Chrome extension for Google Optimize (https://chrome.google.com/webstore/detail/google-optimize/bhdplaindhdkiflmbfbciehdccfhegci).
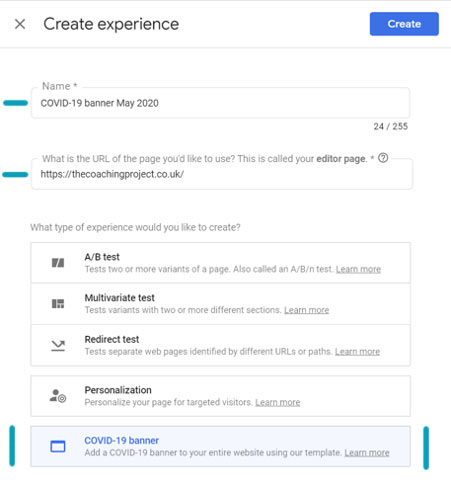
5) In your Google Optimize container, select “Create an experience”. Give your experience a name, provide the URL of your homepage and choose Google’s built-in “COVID-19 banner” experience type:

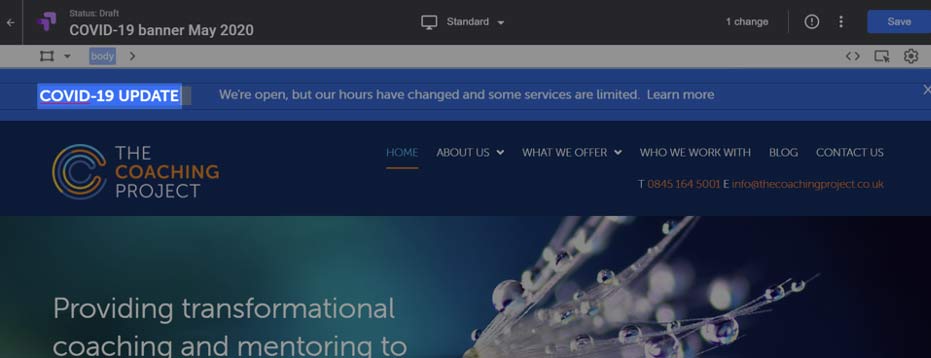
6) If everything is set up correctly, you’ll see a preview of your homepage with Google’s default banner in place, like this:

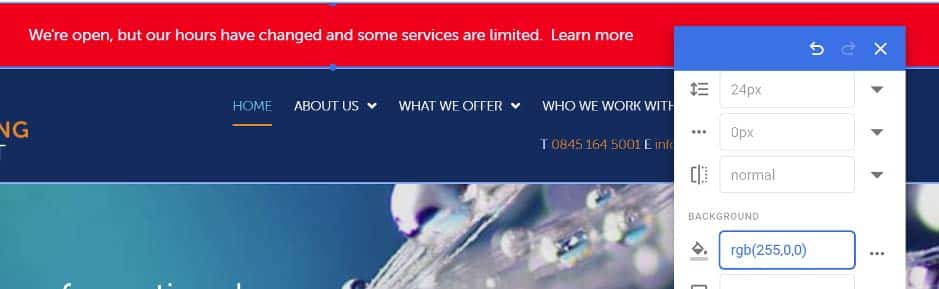
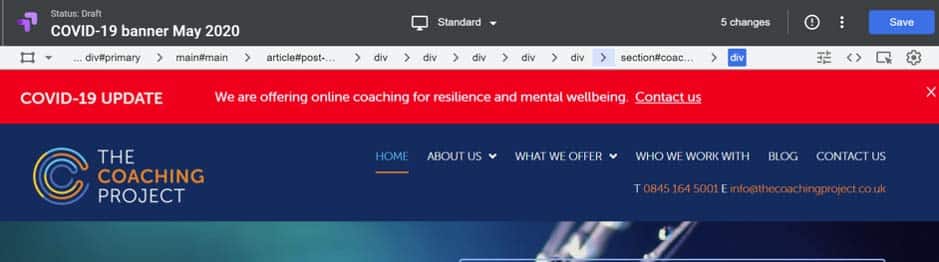
7) That default banner is a good start but most likely you will want to change the content and appearance somewhat. Use the on-screen editor controls to change the banner’s text and colours to get it the way you want it. The Optimize editor is powerful but takes a bit of getting used to. The live preview at least means you can see the impact of your changes right away. You might need a bit of trial and error – if you get lost, you can always shut down the editor screen without saving and start again! Here’s an example of how to change the background colour of the bar to “COVID-19 Red”:

8) Once you have the banner reading and looking exactly how you want it, hit the Save button in the top right of the editor screen and then click Done:

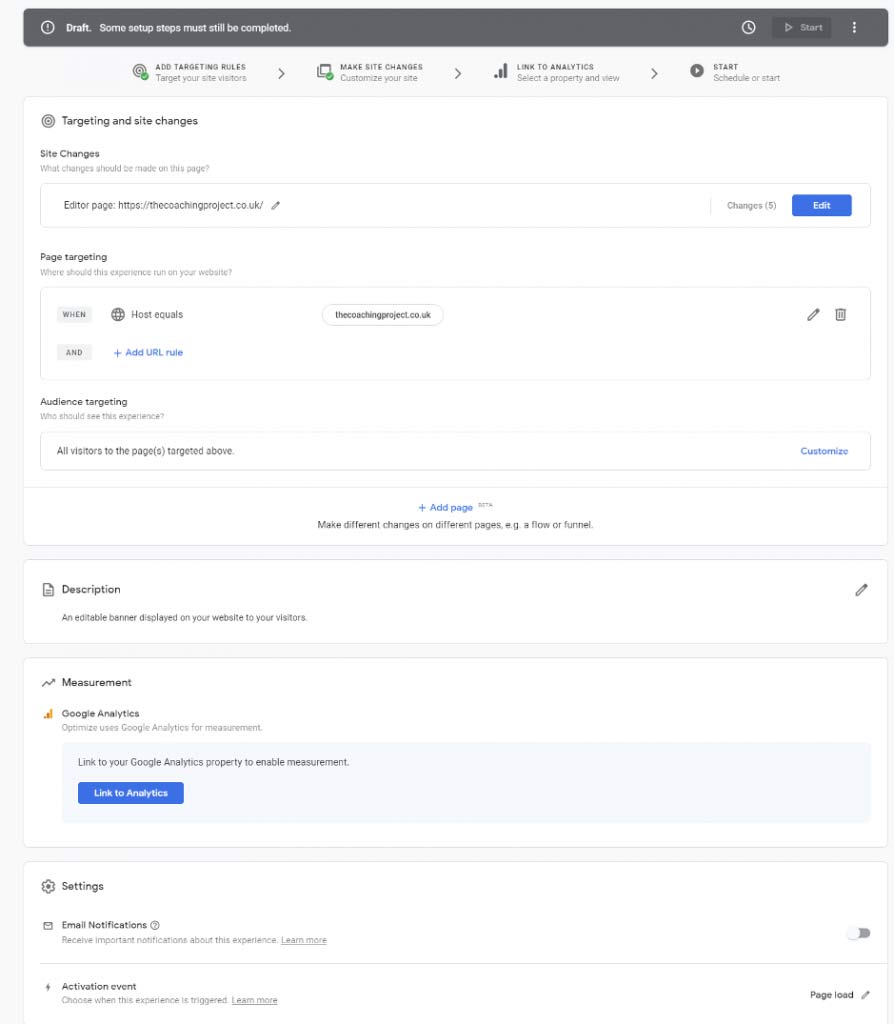
9) If all is well, you’ll see the Optimize details screen with your banner experience showing as “Draft. Some setup steps must still be completed.”:

10) You can leave most of these settings unchanged. In the “Measurement” section, click on the “Link to Analytics” button and follow the prompts to set up that connection.
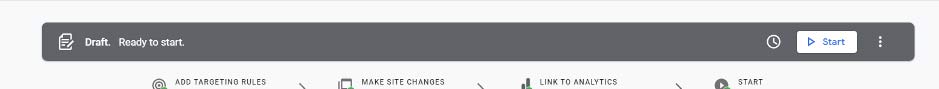
11) You should now see the status change to “Draft. Ready to start.”:

12) Hit the “Start” button to put your banner live!
Google Optimize does a pretty good job of laying out and sizing the banner for various devices, but it’s a good idea to test the end result on both a computer and a phone to make sure you are happy with it.
Google Optimize doesn’t allow an Experience to be edited after it has been put live. So if you need to change your banner, log back into Google Optimize and make a copy of the Experience. Make your edits to the copy, then stop the original banner and start the new copy.
If you are concerned about the impact of COVID-19 on your paid media strategies, or on any other aspect of your B2B digital marketing, speak to an expert at Sharp Ahead today. We offer a free 30-minute remote consultation.
Receive our biweekly newsletter and stay up to date with the latest B2B digital marketing news and insights.
The latest Google Business Profile features are not cosmetic tweaks or background noise. They are quiet, continuous updates that reshape how Google understands businesses.
Between Christmas parties and wrapping up last year’s activity, you would be forgiven for missing Google’s December Core Update—so here’s a short and a longer summary for you!
LinkedIn continuously evolves its analytics to help businesses reach users and grow their online presence, and one of the most important updates is the new ‘Competitors’ tab.