A change to insights on Google Business Profiles
If your company uses a Google Business Profile, you will have experienced many changes to this platform over the last couple of years. And this month Google retires the distinction between branded, direct and discovery searches. Read on to find out why this is important and what you need to do next.
Changes to GBP
What’s a Google Business Profile?
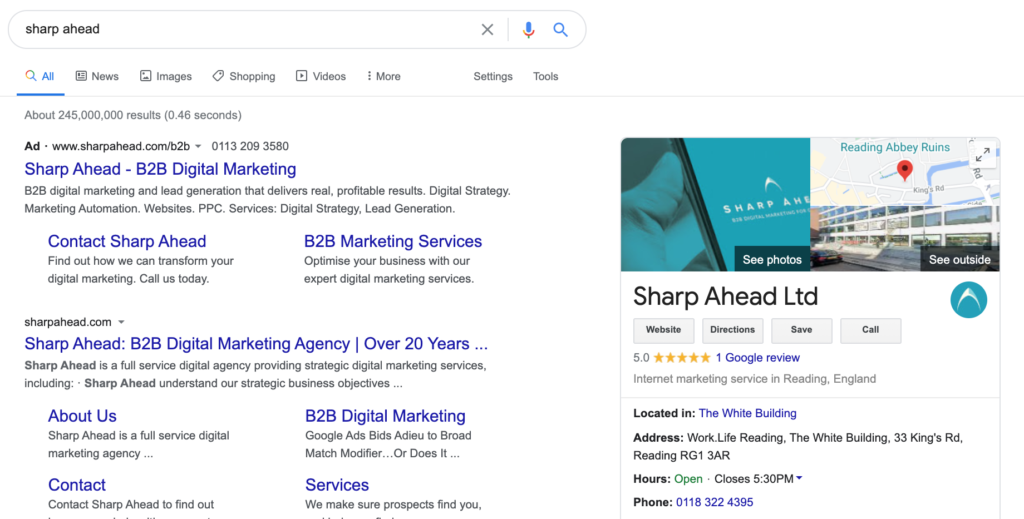
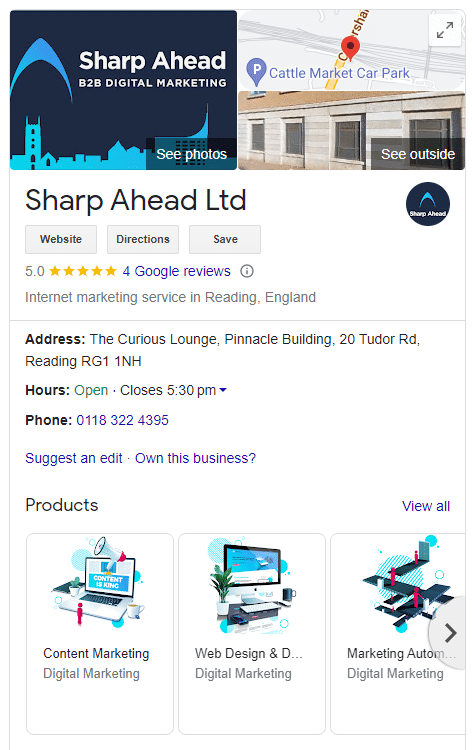
Google Business Profiles (formerly Google My Business listings) are a key tool for organisations. They appear on the right-hand side of the Search Engine Results Page (SERP), and on Google Maps with key business information and CTAs.

This rich set of information makes them an important piece of digital real estate, with the local map often appearing before any other organic listings.
Listings can be created manually or you may find Google has started one for you; they can be populated with user generated content and are often carefully curated by your digital marketing team or agency.
What’s changing?
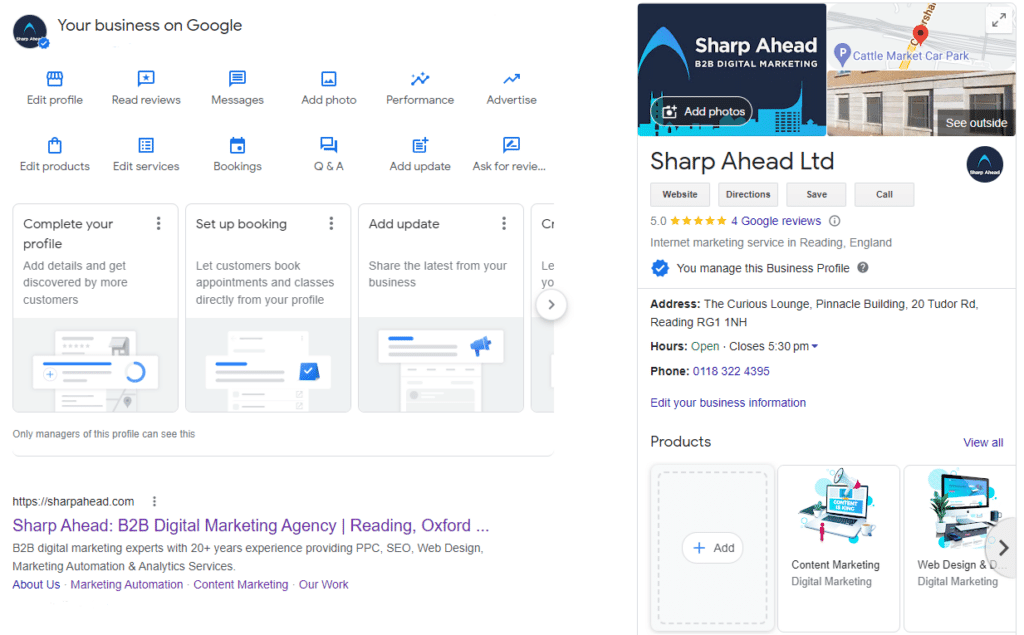
Over the years GBP profiles have become increasingly more engaging with visual features such as photos, videos and product imagery within the listing. Most recently Google has changed how you access and edit key parts of your profile, moving key parts of this functionality within the SERP rather than through the back-end platform.

In addition to this, Google has changed how it categorises the reporting available from your profiles, most notably how it handles user searches.
What were the types of searches?
Up until now Google classified the way users found your business profile into three categories: branded searches, direct searches and discovery searches.
- Direct Searches: These were people who found your business profile searching for your business name or address, e.g. “Sharp Ahead Reading.”
- Discovery Searches: These were people who find your business profile searching for a category, product, or service that your business offers, e.g. “B2B digital marketing agency.”
- Branded Searches: These were people who found your listing searching for a brand related to your business e.g. “Sharp Ahead.”
These numbers were a way to gauge not only when your profile was being served, but also the level of brand awareness amongst searchers – which was particularly useful when marketing a physical location such as a coffee shop or coworking space – with the all-important discovery searches indicating how many users found your listing who may not have been aware of your brand.
What will this effect?
If you’ve automated any reporting on these metrics through Google’s API (such as Google’s Looker Studio) you’ll need to get these updated and replaced with new metrics.
What should I analyse now?
The performance metrics on Google Business Profiles now fall into two categories – how people found your listing and what action they take from it:
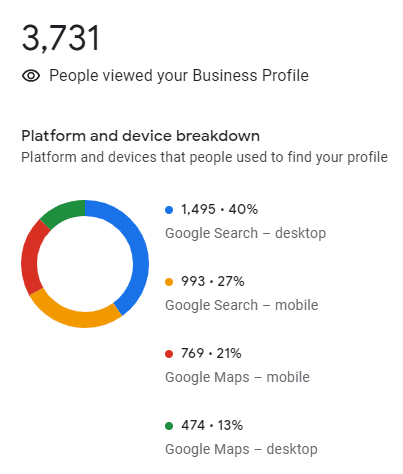
- Views: These are how many people saw your business profile, broken down by the platform and device that they’re on.

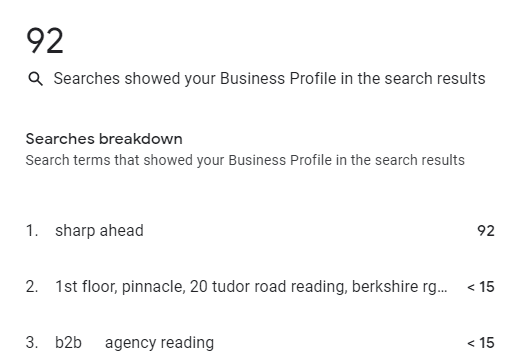
- Searches: These show the search terms that people used that returned your business profile in the results. This is a useful addition to the platform and can be used as a replacement for the categorised search metrics, allowing you to analyse whether your listing is found through branded or generic searches.

- Plus all the interaction metrics you’d expect – calls, messages, direction requests and website clicks.
What do we think?
The categorised search types were a great way of analysing the performance of your business profile at a glance. However, the loss of these metrics is balanced by the addition of the search breakdown within GBP – giving digital marketers clarity on what exactly is triggering your GBP profile, which can inform your SEO strategy. Top tip: If you find you’re not ranking for generic search terms consider your description, categories, products and services and…